
CSSで一番多く悩む問題として「CSSのスタイルを要素に当てたはずなのに見た目が変わらない・・・」があります。
そのような状況のとき、検証ツールからスタイルを少し変えてみてはまた戻して・・・とデバッグすることが多いですよね!
でも、そもそもなぜ見た目がうまく適用されないのか?その根本的な原因であるヒントやエラーメッセージが事前に出ていれば、もう少し早く簡単に解決できそうです。
しかし、この「エラーが出ない」というのは、CSSのメリットでもあり、デメリットでもあるのが、またむずかしいところです。
そこで、今回はスタイルが適用されないときに最初に確認すべき検証ツール(Google Chrome)3箇所を紹介します。
使用しているもの
- Google Chrome 126.0.6478.127 (Official Build) (arm64)
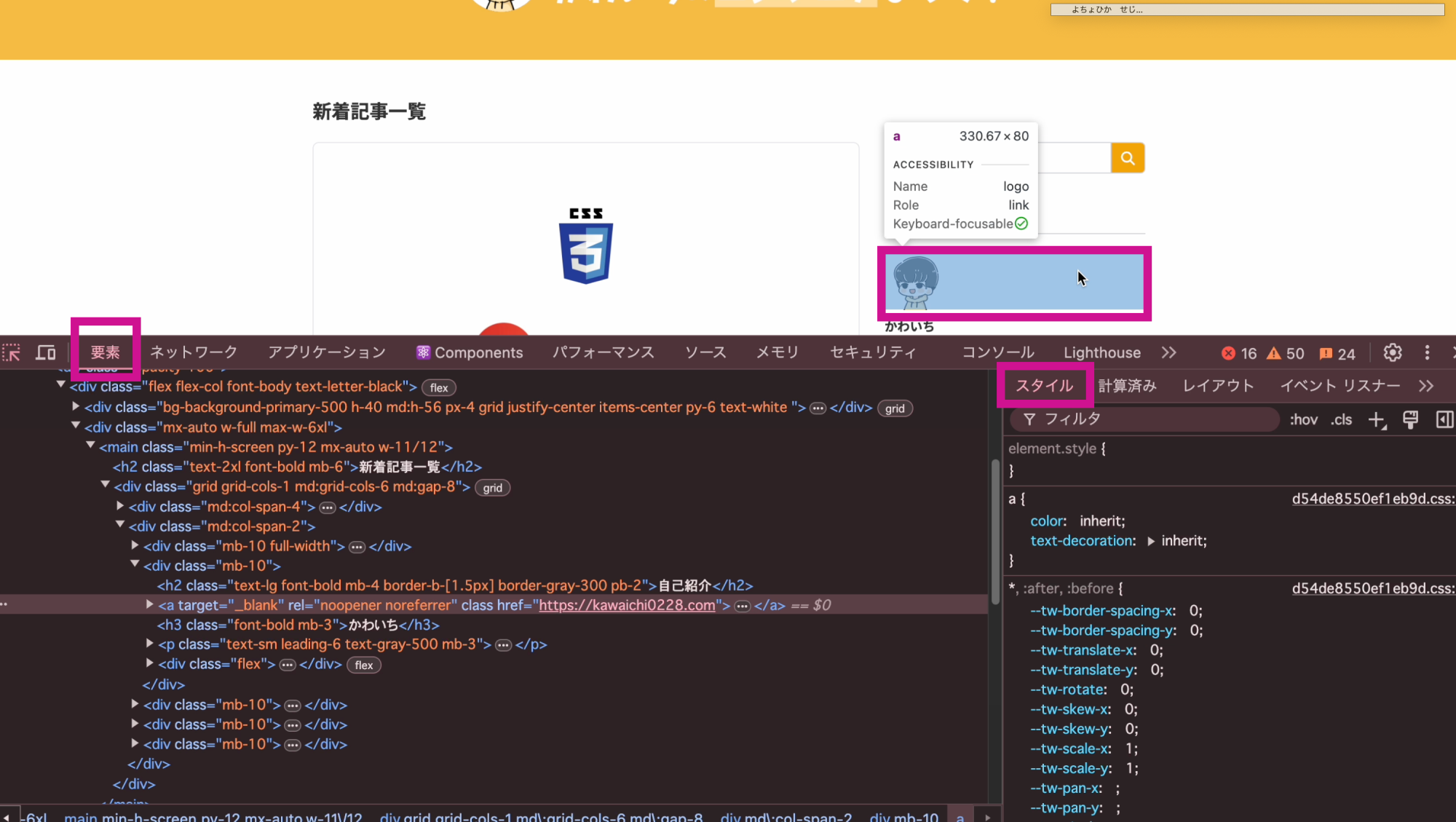
検証ツールの準備
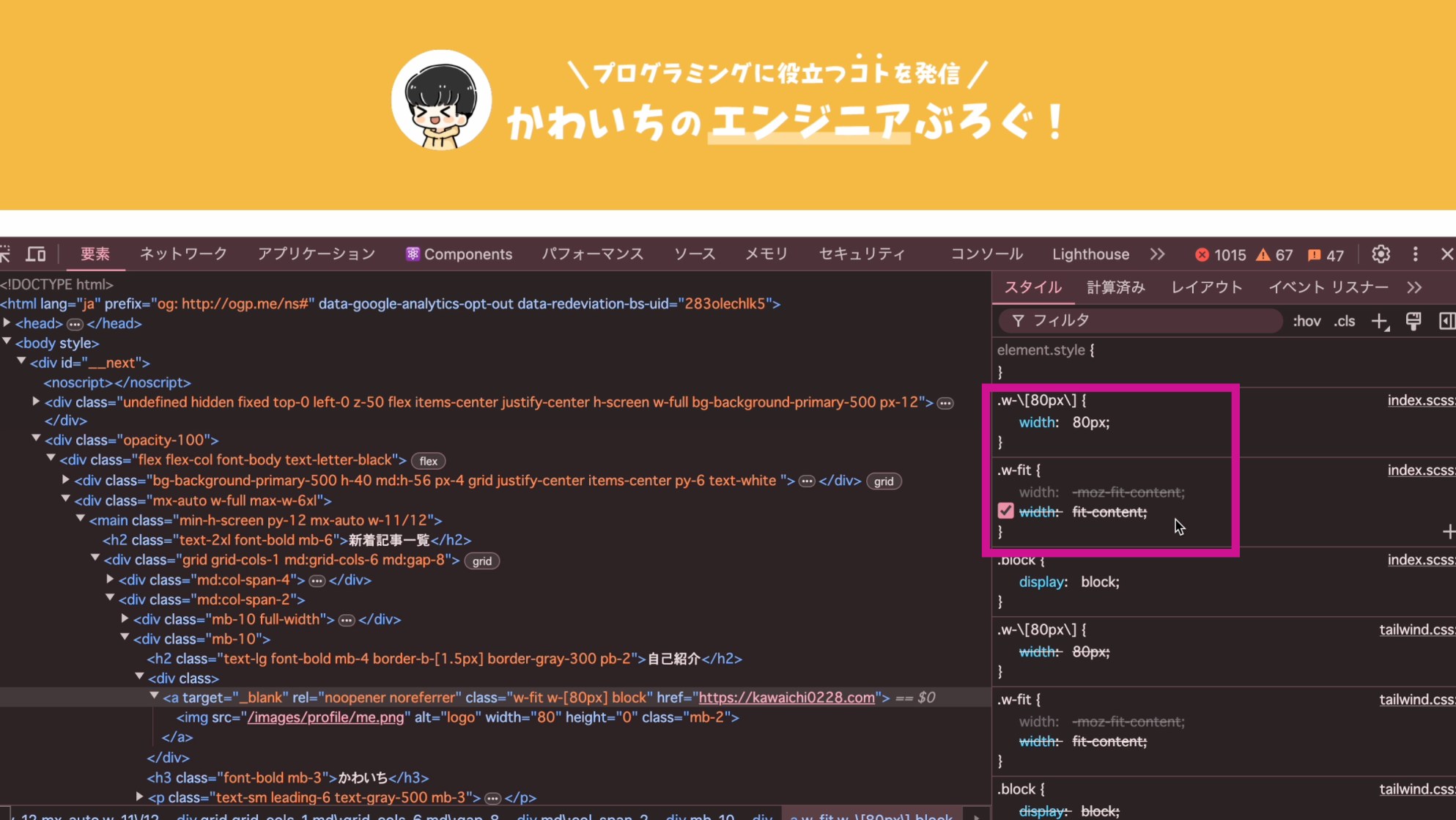
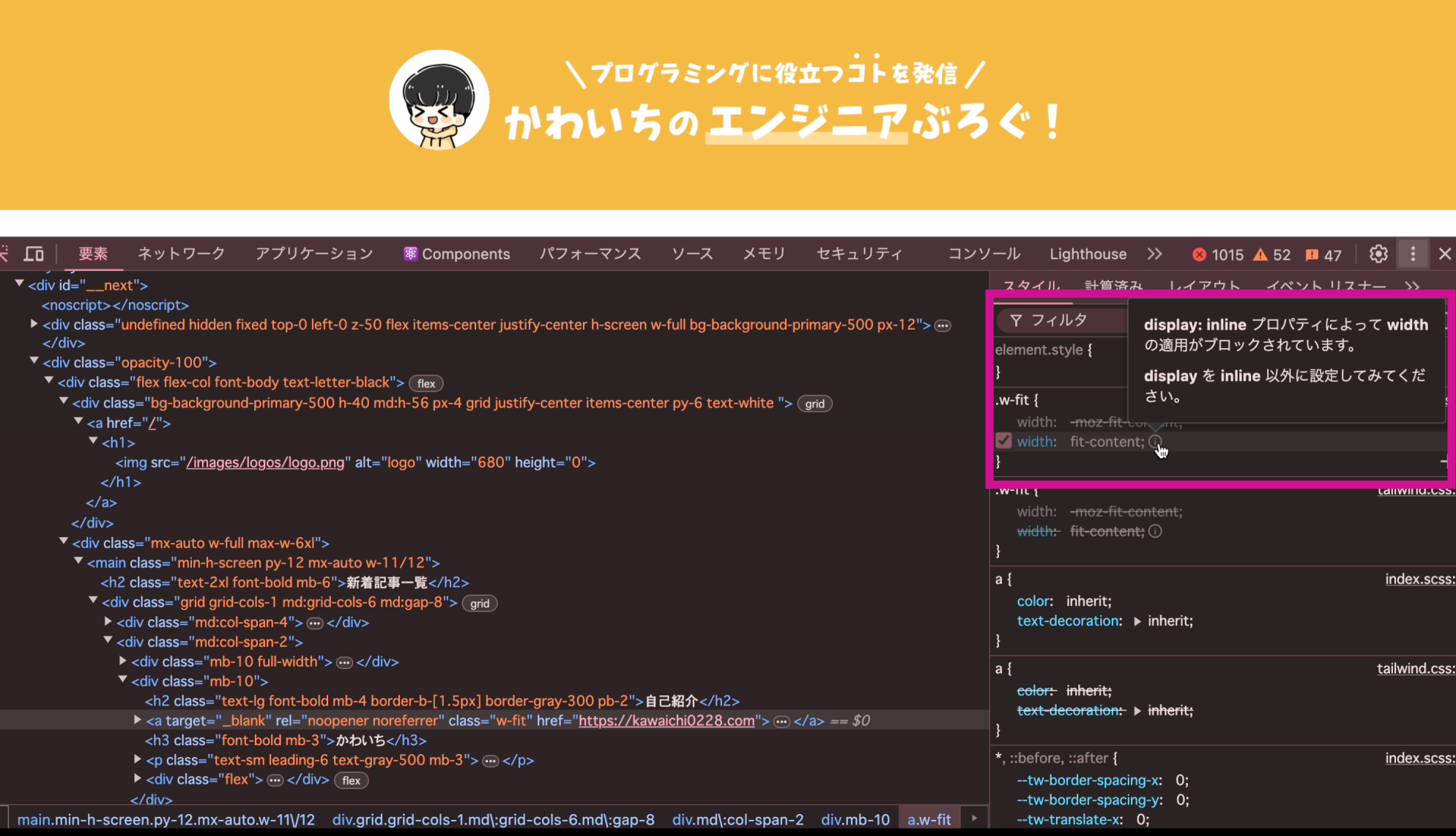
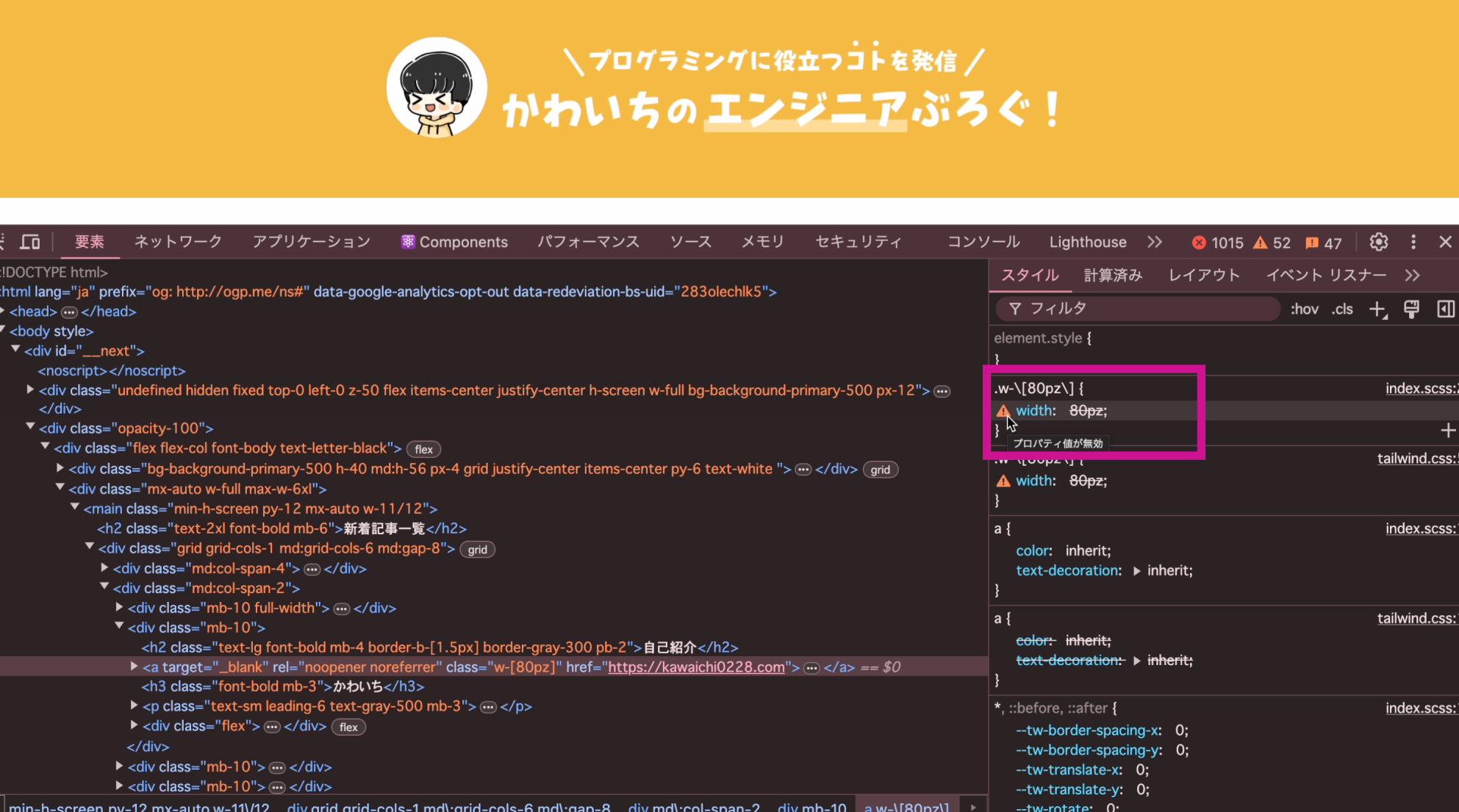
手順
以上です。 最後まで読んでいただきありがとうございました!
自己紹介
かわいち
Webエンジニアです! 普段から効率良く開発できるように心がけています。 また、趣味でもプログラミングをしており、モノづくりが好きです。 このブログでは、プログラミングに役立つコトを日々発信しています!
注目記事
1

2023-01-28
【TypeScript】型を調べる方法「VSCodeのホバー表示」
JavaScriptからTypeScriptを始めようとすると「型を付けるのは分かったけど、どうやって調べるんだろう...?」と悩みますよね。今回はTypeScriptで型を調べる方法「VSCodeのホバー表示」についてまとめていきます。使用しているものVisualStudioCode結論マウスカーソルを、型を確認したい変数の上に移動する型が表示されるので、ドラッグしてショートカットキー(Windows: Ctrl+CMac: ⌘+C)でコピーするVSCode「設定」→「Editor › Hover: Enabled」にチェックが入っているか確認してくださいこの方法を使った具体例これからする説明にはReactとTypeScriptを使用しています既にコンポーネント内に定義している定数・変数を、別のコンポーネントから引数(Props)として渡してあげる形に変更したいときの引数への型付けをする例をもとに説明していきます。具体例の説明TypeScriptなどの最近の静的型付け言語には、「ぱっと見で型が分かる定数や変数は、型を付けなくても分かるし省略しよう!」という考え方、機能があります。(型推論という機能です。TypeScriptはこれが非常に強力だと言われています。)なので、以下のコードのような場合は型を省略することが多いわけです。Good:const num = 100Bad:const num: number = 100もう少し具体的に、ここではCSS in JS(CSSをJavaScript内で使うためのもの)のライブラリのひとつである@emotion/reactを使ったコードで解説していきます。変更前例えば、定義したstyles 変数を同じコンポーネント内で使用するのでしたら、const styles = css`...` と型付けを省略しても特に問題ないのです。しかし、これを別のコンポーネントから引数(Props)として渡してあげる形にしたいときに型が必要となってきます。変更後変更前のconst styles = css`...` を別のコンポーネントから引数として渡したいとき、つまりtype Props = {css?: <stylesが持つ本来の型>}; としたいのですが、型推論を使っているため、変数 styles には型が記載されていないので分からないですよね。ここで型を調べるために登場するのが「ホバー表示」です!ホバーを使って、表示された型をコピペで定義してあげることにより、type Props = {css?: SerializedStyles;}; と型を付けることができました。もちろん、なんでも渡すことができるany 型を使えばエラーは出ないですが、せっかくTypeScriptを使っているのですから極力型を付けるようにしていきましょう。マウスだけでなく、ショートカットキー(Ctrl+K→Ctrl+I)でもホバーを表示することができます。【手順】VSCode「キーボードショートカット」→「ホバーの表示」と入力し検索→コマンド「ホバーの表示」さいごにここで紹介した方法以外にも、型を調べる方法はたくさんあります。どれが正解ということはありませんので、学んでいく中で自分が使いやすいと思ったものを選びましょう!
2

2023-01-29
【React×VSCode】自動でimport&未使用importの削除とソートで爆速開発!
こんにちは!かわいちです。皆さんはReactとVSCodeでプログラミングするとき、スムーズにコーディング作業ができていますか?今回は開発の速度を上げるためのVSCodeの便利な機能、自動でimport&未使用importの削除とソートについてまとめていきます。使用しているものReactVisualStudioCode方法(全体の流れ)手順VSCode「ファイル」→「ユーザー設定」→「設定」→アイコン「設定(JSON)を開く」→「settings.json」を開くsettings.json に以下のコードを追加し、上書き保存する。上書き保存後は、各ファイル内(.jsxや.tsxなど)で保存(Mac: ⌘+SWindows: Ctrl+S)するたびに、自動でimport&未使用importの削除とソートが実行されるようになる自動でimport&未使用importの削除自動でソートソート機能の注意点注意点1:各import 文のあいだに空白行があるとうまくソートされません例注意点2:CSSファイルのimport もソートしてくれますが、CSSの仕様上、あとからimport したものが優先されるため、2つ以上のファイルで重複したスタイルがある場合、見た目が崩れる可能性があります。例補足この機能は、named export と default export の両方に対応しています。named exportdefault exportさいごにコーディング中はできるだけ無駄なところに体力や頭を使いたくないですよね。便利な機能はどんどん使って、快適なプログラミングライフを送りましょう!
3

2024-07-15
【Chrome】ショートカットで日本語と英語原文の翻訳を切り替え【BetterTouchTool】
環境Google Chrome 126.0.6478.127 (Official Build) (arm64)Better Touch Tool 4.403Apple MacBook Pro (M3)macOS Sonoma 14.3.1目的Google Chromeの「日本語に翻訳」を、英文のドキュメントを読む際などで頻繁に使用する操作であるため、キーボードショートカットから切り替えたいが、現時点(2024/07/15)ではどうやら存在しない&設定できなさそうです。この記事では、macOSアプリのBetter Touch Toolを用いたショートカットで、Google Chromeの日本語と英語原文の翻訳を切り替えする方法を紹介します。イメージ(ショートカットを使って日本語と英語原文の翻訳を切り替えしている様子)手順ブラウザのアドレスバーに「翻訳アイコン」が表示されているページと表示されていないページがあり、それぞれに対応した2つのショートカット設定を紹介します。設定1: 翻訳アイコンが表示されているページのみ切り替え可能な設定あらかじめ、Google Chromeのみで有効なキーボードショートカットとなるように設定した状態で、「選択したトリガーに割り当てられているアクション」を以下のとおり追加およびアクション設定の値を変更する。以下の設定でうまく動作しない場合は「次のアクションの遅延(Delay Next Action (blocking))」の秒数を増やしてみてください現在のマウス位置を保存するFind/Search Image on Screen & Move Mouse・「Treshold」: 0.8・「Search image on」: Screen with Focused Window・画面から認識させるための翻訳アイコンの画像を撮影する【撮影方法】 1. 「Choose Area Of Screen」ボタンをクリック 2. 赤いトリミング枠が表示されるので翻訳アイコンの位置までドラッグする 3. 枠の端をつかんでドラッグして、翻訳アイコンのサイズになるように調整する 4. スペースキーを押して3秒待つBegin/Start Blocking Keyboard Input左クリック次のアクションの遅延: 0.2秒(アクション名: Delay Next Action (blocking))キーボード入力: ↵(Enter)(アクション名: キーボードショートカットを送信する)次のアクションの遅延: 0.2秒(アクション名: Delay Next Action (blocking))キーボード入力: Esc(アクション名: キーボードショートカットを送信する)保存したマウス位置を復元End/Stop Blocking Keyboard Inputメリット:後述する設定2に比べて動作が安定するデメリット:翻訳アイコンが表示されているページでしか動作しない設定2: 翻訳アイコンが表示されていないページでも切り替え可能な設定あらかじめ、Google Chromeのみで有効なキーボードショートカットとなるように設定した状態で、「選択したトリガーに割り当てられているアクション」を以下のとおり追加およびアクション設定の値を変更する。以下の設定でうまく動作しない場合は「次のアクションの遅延(Delay Next Action (blocking))」の秒数を増やしてみてくださいBegin/Start Blocking Keyboard Inputコンテキストメニュー項目をトリガー・「Eコンテキストメニュー項目へのコマンドパスを ; で区切って入力します。」: 日本語に翻訳次のアクションの遅延: 0.20秒(アクション名: Delay Next Action (blocking))キーボード入力: ↵(Enter)(アクション名: キーボードショートカットを送信する)次のアクションの遅延: 0.20秒(アクション名: Delay Next Action (blocking))キーボード入力: Esc(アクション名: キーボードショートカットを送信する)End/Stop Blocking Keyboard Inputメリット:翻訳アイコンが表示されているかにかかわらず動作するデメリット:テキストを選択した状態だとショートカットキーが使用できない(メニューアイテム名が「選択範囲を日本語に翻訳」となってしまうため)参考にさせていただいたサイトGoogle Chromeの「日本語に翻訳」はキーボードショートカットで実行できないのかChromeで日本語と英語原文を切り替えるショートカットキー【Chrome】ショートカットで日本語と英語原文を切り替える